Essa extensão é super simples, deixei o código dela no github. Na prática, ela é um Content Script, porque é um arquivo Javascript que roda em um contexto.
O objetivo da extensão é mudar o texto das páginas de usuários do StackOverflow.
Primeiro Passo – Criar o Manifest.json
Crie uma pasta para a sua extensão. No caso eu criei uma pasta chamada Mano_programador que é o nome da minha extensão para chrome . Você pode encontrá-la aqui
Qualquer extensão para chrome precisa obrigatoriamente do arquivo manifest.json. Nele você vai colocar as informações importantes sobre a sua extensão que serão usadas pelo Chrome e pela Chrome Web Store.
O meu arquivo ficou assim:
{
"manifest_version": 2,
"name": "Mano_programador",
"description": "Mano programador, o dialeto da quebrada dos nerd.",
"version": "1.0",
"content_scripts": [
{
"matches": ["http://stackoverflow.com/users/*"],
"js": ["jquery.js", "myscript.js"]
}
]
}Coloquei apenas os atributos obrigatórios, os matches nas páginas que meu Content Script vai rodar e os arquivos Javascript que vou utilizar, no caso coloquei o jquery também, pois vou utilizá-lo.
A lista completa com os atributos que podem ir no Manifest.json você encontra aqui.
Segundo Passo – Criar o myscript.js
Você pode chamar esse arquivo como quiser. Eu chamei de myscript.js. Não esqueça de colocar o jquery.js ou qualquer outro arquivo que você tenha colocado no manifest aqui também.
myscript.js:
$(".count").each(function(index) {
if ( (typeof this.nextSibling) != 'undefined'){
switch(this.nextSibling.nodeValue.trim()){
case 'Answers':
this.nextSibling.data = ' manos me devem uma breja';
break;
case 'Reputation':
this.nextSibling.data = ' de reputação no gueto dos nerd';
break;
case 'Questions':
this.nextSibling.data = ' paradas que não sabia e agora sei';
break;
case 'Tags':
this.nextSibling.data = ' assuntos pa toca po pai';
break;
case 'Accounts':
this.nextSibling.data = ' otros saite';
break;
case 'Badges':
this.nextSibling.data = ' meus bagulinhos';
break;
case 'Active bounties':
this.nextSibling.data = ' Recopensas q to dano';
break;
case 'Votes Cast':
this.nextSibling.data = ' noqvotei [tan dóu fo wut]';
break;
}
}
});
Esse arquivo apenas encontra os textos da página e os substitui pelo dialeto do Mano Programador.
Terceiro Passo – Testar sua extensão
Para testar sua extensão abra o seu navegador Google Chrome e entre na seguinte página: chrome://extensions/
Você verá uma lista de todas as extensões instaladas no seu Chrome, para colocar a sua apenas arraste e solte a pasta com todos os seus arquivos (no caso: manifest.json, myscript.js e jquery.js) para dentro dessa aba do Chrome. Pronto, agora você pode testar seu script.
Quarto Passo – Publicar na Chrome Web Store
Isso é fácil, você precisa ter uma conta de programador (que vai te custar uma taxa de 5 dólares). É só entrar no Developer Dashboard e seguir os passos.
Agora você sabe como criar uma extensão para o Google Chrome
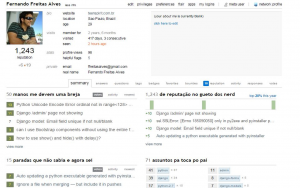
Veja como fica uma página de usuários do stackoverflow (no caso a minha) :